AeroNote
Student Project
Designing a mobile app for travel planning and providing essential features that will help with the planning process for a trip.
Project Details
1 month duration
Role: User Research, UX/UI design
Tools: Figma, Procreate, Miro
Outcome: End-to-end app, logo design
Introduction
Travel planning has always been a tedious and difficult task to navigate for people because of the stress that comes with planning a trip to somewhere unfamiliar. The travel planner app I will be designing will tackle these problems by providing essential features that will help with the planning process for a trip.

Research
Competitive analysis, personas, surveys, and interviews were all used during the research process to understand how people travel alone and with others as well as evaluate pain points users are experiencing while traveling.
Provisional personas were created to understand the types of people that travel and show their goals and pains while traveling.
Questions in the interviews focused on how people plan for their travels and concerns they have while traveling.
Interview Insights
People tend to use traditional paper and pen to plan activities and lists they want to do and Google was the number one search tool people used for research and an interactive map.
“The most frustrating part about planning a trip is budgeting because some things I really want to do but I cannot afford so I have to limit myself as to what I can do for that trip.”
Foundations
Personas were made based on research i insights of interviews, surveys, and secondary research. Two personas were made to show how different their goals and frustrations are.
A sitemap was created for the core navigation features for the app. I mainly focused on what would help users find what they would need focusing on itinerary and budget planning.
Wireframes
Low fidelity wireframe sketches were made to plan efficiently for trips with a minimalistic but accessible design. The first sketch shows the app’s homepage showing a list of trips that were already created by the user. The second sketch shows an overlay after the call to action button is used to add a trip to the list. Then the last sketch is to show the itinerary for a certain trip selected from the list. Mid fidelity wireframes were made after to further finalize the design.
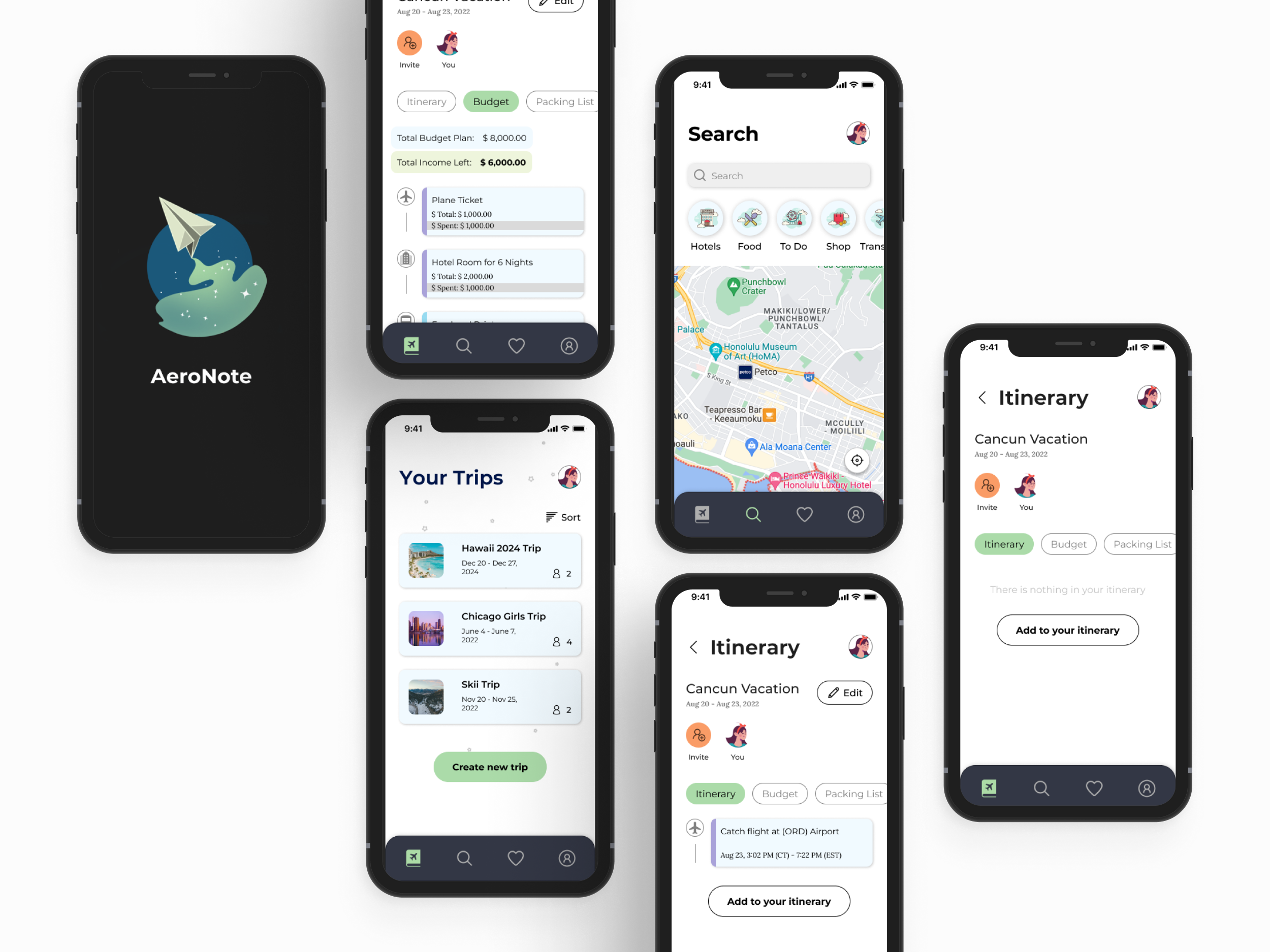
Design
The idea behind the logo I created for the AeroNote app represents ideas taking off on paper for travel but on an app.
The UI Kit includes a color palette, font types, and other graphics to create direction for the final app design.
Usability Testing
During the usability testing, users expressed frustrations using the search tool from the navigation bar. The app page provided a straight forward UI but the main issue was that the page needed more information based on the different categories. In order to solve this issue, I implemented an interactive map similar to Google Maps due to many users mentioning using Maps to plan for most of their travels.
Prototype
The prototype has the interactive map feature within the app to solve the issues from the results of usability testing. This video features navigation throughout the travel planning app. The main action is an activity is added to the itinerary.
Next steps…
Some next steps I would take for this project are to adjust how the editing feature is placed to improve ways of customization, provide a tutorial such as steps to show how to edit or customize the itinerary, and input an explore page to introduce more activities that can be added.















