Messenger Music Feature
Student Project
Adding a music feature to the Facebook Messenger app and designing for the Apple iOS mobile version. I chose to add this feature to the messenger app because I wanted to enhance ways of using the app by connecting with others by listening to and sharing music.
Project Details
1 month duration
Role: User Research, UX/UI design
Tools: Figma, Miro
Outcome: Feature Add on, existing UI guide
Introduction
Facebook Messenger already offers ways of enhancing communication such as photos and videos.
The app could use a section for a music player that will help connect with others through listening and sharing music while on call.

Research
Competitive analysis, personas, and interviews were conducted to gain information about competitor apps and understand how users use the entertainment features on the messenger app during a call.
Similar messaging apps to Facebook messenger were analyzed and compared to each other based on strengths and weaknesses of their overall app performance and services. Music apps were also analyzed.
Interview Insights
Questions focused on habits with using music and messenger apps and common issues people would have using these apps.
Youtube was the most common platform to listen to music. Facebook messenger was also noted as the number one messaging platform.
People usually shared music because they wanted others to feel the same emotion they felt from listening to the song.
“I usually send music through Facebook messenger because Youtube and Spotify have Facebook messenger already in their sharing options which makes it easier.”
Foundations
A persona was used to reflect the interview insights and competitive analysis. This persona helped guide me in my final design decisions for the music player feature on the app.
For the sitemap, I included a legend in order to show the new feature I am adding to messenger. The pink text shows the new features that will be added.
Wireframes
Low fidelity wireframe sketches show the music player feature on the top right corner of iOS version in order to implement the feature seamlessly into the app. The second wireframe sketch shows the home page once the music player icon is selected from the messenger page. The third sketch shows a playlist overlay that is within the feature. Mid fidelity wireframes were created after through Figma to further visualize the final designs.
Design
The UI kit includes icons and the already existing color palette and typography so that it integrates into the app seamlessly.
Usability Testing
During the usability test, users struggled with navigating to the tools in the feature such as karaoke mode and playlists. One of the participants mentioned it was hard to scroll down to use the tools and wouldn’t even want to use them anymore at that point. To help solve this issue, I moved the tools to the top right corner as icons and used other icons below the main screen to simplify navigation and allowing faster use.
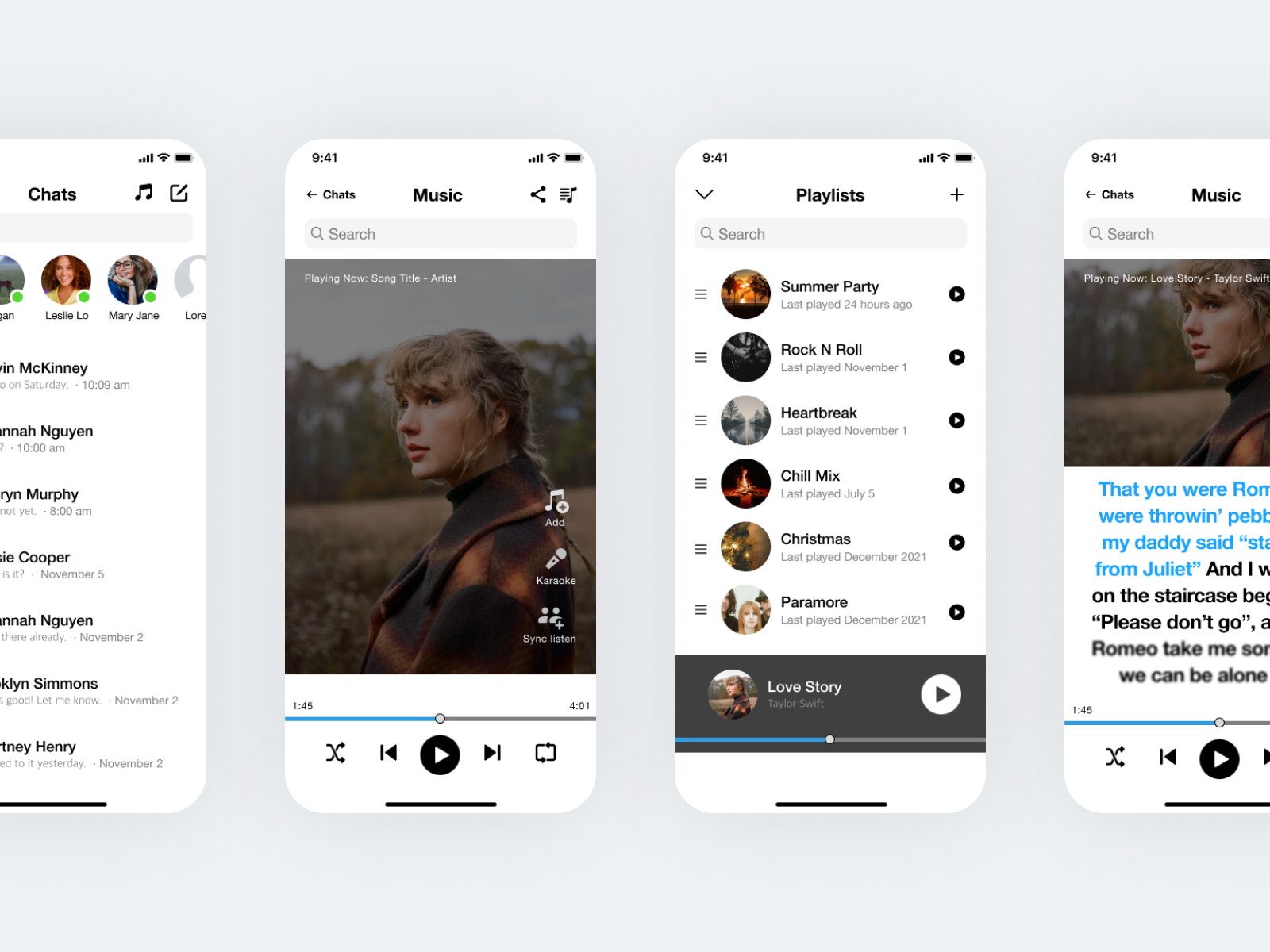
Prototype
The prototype was created based on the usability test results and shows how to navigate to the new music feature on the messenger app. The karaoke mode was improved as well as the tools included within the new feature.
Next steps…
Some next steps I would take for this project are to add more labels to icons can help clarify the use of each feature better, follow the color palette that messenger has currently can help the app become more seamlessly integrated, and set a song as a status which can help create additional ways of sharing music through the app.













